Animating Tanglehead
Posted on May 31, 2021, in Art || 3d, animated, art, digitalpainting, process, surrealIntroduction
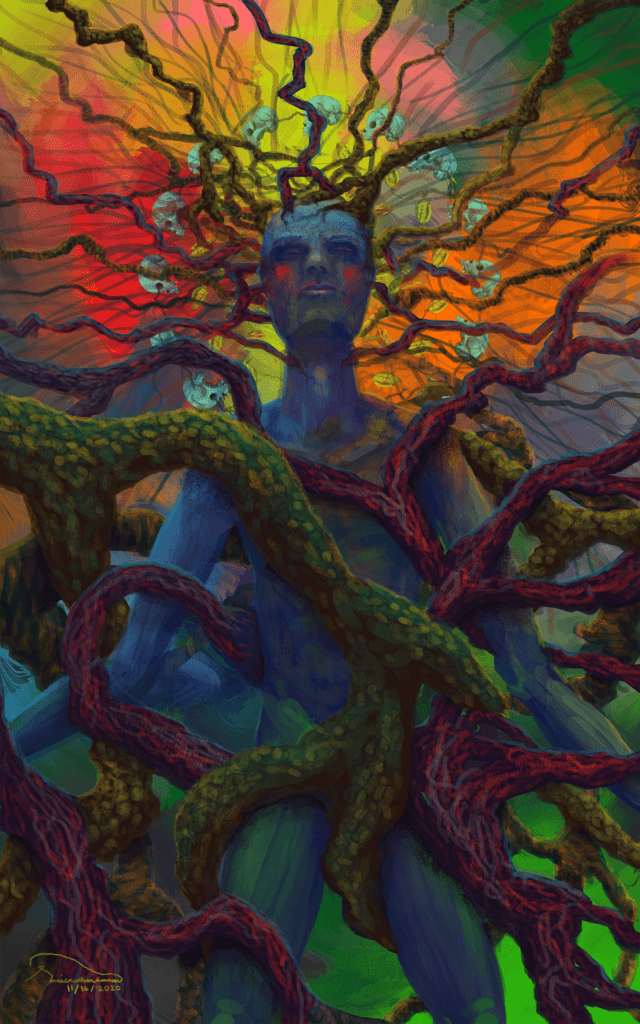
Tanglehead was the first painting I ever animated. In this post, I’d like to pull back the curtain a bit and show how I brought it to life.
1. Layers
The decision to animate a painting is one I make before I paint a single stroke. I first decide how many animated pieces I will need, and create separate layers for them. In the case of Tanglehead, I have a background layer, a primary subject layer (Consisting of the figure and branches), and three rings around the subject’s head.
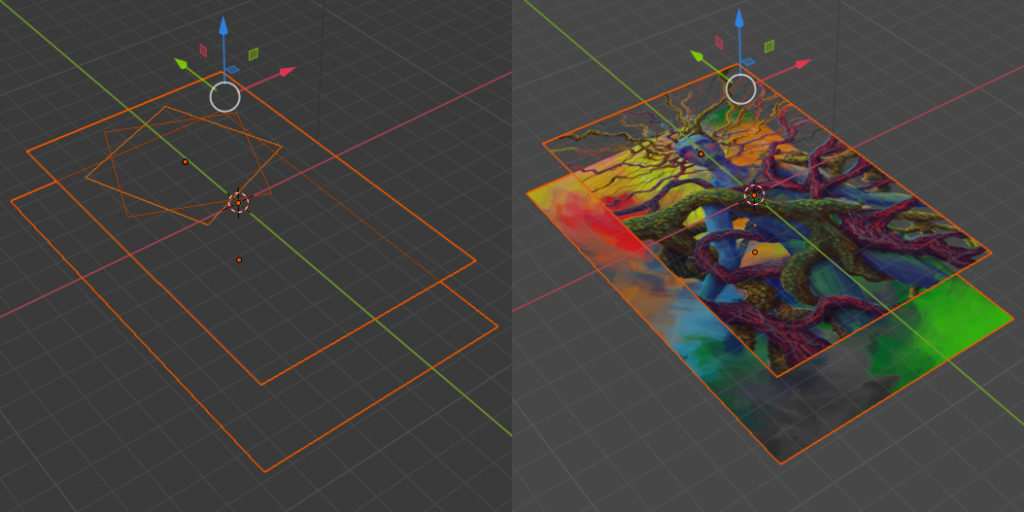
2. Setting Up Planes
After each layer has been painted, it’s time to set the scene up in 3D! I set up a plane for each layer, and assign the layers as textures.

3. Animation
The final step is animation. For the halos, I rotated the inner and outer halos counter-clockwise, and the middle halo clockwise. The background was run through a texture-warping filter, and the branches around the head were run through a milder warp filter. To achieve a seamless animation, I copied the coordinates from the start of the animation onto the ending frame. That way, the animation can be looped infinitely with no hard transition. If you’d like more details about how to animate in 3D, please let me know, and I’ll make it the subject of a future post.
Conclusion
Thanks for checking out my post! Follow me on Twitter for more updates, and check out The Dawn Collection on Opensea!